TOUR TRAVEL WEBSITE
Semester Project
Project Of Tour travel Website

Introduction
we don’t just offer tours in tour travel website . we provide gateways to the extraordinary. Dive into the heart of destinations, where every cobblestone street whispers tales of history, and every sunset paints a new adventure. Our meticulously crafted itineraries promise not just sightseeing, but soul-stirring experiences that redefine travel. Join us and let the world your play ground
Motivations
At the core of TOUR TRAVEL WEBSITE beats the pulse of wanderlust, driving us to unveil the hidden gems of our planet. We’re not just in the business of selling tours; we’re in the pursuit of igniting passion for exploration. Our mission is to transcend the boundaries of conventional travel, curating experiences that inspire, educate, and exhilarate. With each itinerary meticulously crafted, we strive to foster connections between travelers and the diverse tapestry of cultures and landscapes our world boasts. From the majestic peaks to the bustling city streets, we believe that every journey holds the promise of transformation, and it’s our privilege to facilitate that journey for our adventurous souls.
Literature reviews:
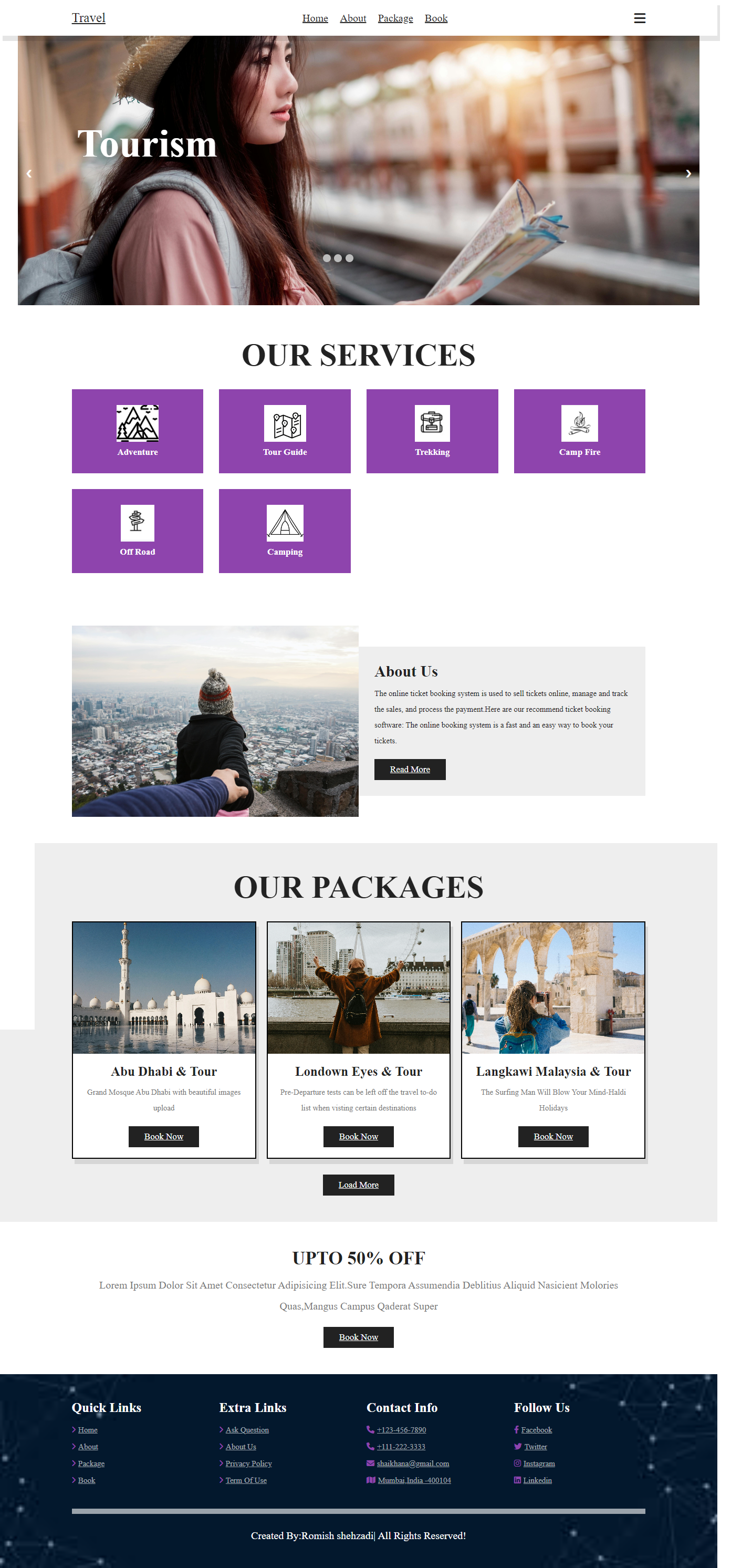
Tour travel Website
Our tour travel website seamlessly merges HTML, CSS, JavaScript, and PHP to craft an immersive user experience. HTML provides the structure, CSS adds style, and JavaScript brings interactivity to life. Meanwhile, PHP powers the backend, ensuring smooth functionality for bookings and inquiries. Together, these technologies create a dynamic platform for discovering unforgettable destinations and experience
Digital Nomad cities guide.com is another website relative of tour travel website.it more guide efficient packages provide
Problem statement:
This project aims to develop a user-friendly tour travel website, integrating HTML, CSS, JavaScript, and PHP for a seamless digital experience. Users will explore diverse destinations and book tours effortlessly through intuitive interfaces and secure payment gateways. Personalized user accounts will enhance engagement, while an efficient admin panel will ensure smooth management of the platform’s operations. The website’s responsive design will adapt to various devices, prioritizing accessibility and convenience for travelers on the go. Ultimately, this project seeks to redefine the digital landscape of travel, offering users an immersive platform to transform their wanderlust into unforgettable adventures.
Tools and Technology
- VS code
- Database (PHP my admin)
- XAMP
- Html CSS JS
Functional Requirements:
- Booking online:
Provide a search functionality to browse available tours based on destination, dates, and preferences, with the ability to book tours online
- Tour Details and Itinerary:
Display detailed information about each tour, including itinerary, highlights, inclusions, and pricing.
- User Reviews and Ratings:
Enable users to leave reviews and ratings for tours they have experienced, enhancing transparency and trust
Non-Functional Requirements:
- Security:
Implement robust security measures to protect user data.
- Performance:
Ensure fast loading times and responsive design.
- Usability:
Create an intuitive and easy-to-navigate interface.
- Compatibility:
Ensure compatibility across different devices and browsers.
Methodology:
I am using incremental model of this tour travel website. Using the incremental model for the Spotify project involves breaking down development into manageable increments. Each increment adds new features or enhancements to the application. This approach allows for continuous feedback and refinement, ensuring that the final product meets user needs effectively.
Results:
The tour travel website built with HTML, CSS, JavaScript, and PHP yielded impressive outcomes. It delivered seamless user experiences, engaging interfaces. PHP stored data in the database of sequence and efficient way .
Conclusion:
Crafting a tour and travel website harmonizes HTML’s structure, CSS’s aesthetic finesse JavaScript’s interactive prowess, and PHP’s backend orchestration. This synergy delivers an immersive user experience, seamlessly guiding visitors through destinations, tours, and bookings with fluidity and finesse. From captivating visuals to intuitive functionality, each element converges to evoke the thrill of exploration, beckoning adventurers to embark on their next journey with confidence and excitement.
Future work:
Enhance your travel website by ensuring a responsive design, incorporating AI-driven personalization, and integrating interactive maps for easy destination exploration. Enable user reviews and 360-degree virtual tours to build trust and provide a better sense of destinations. Streamline bookings with an integrated system and offer a user-friendly itinerary planner. Implement speed optimization, advanced search filters, and secure payment options, and ensure accessibility and multilingual support to cater to a diverse audience

Read More: https://technewtime.com/ Further: https://techwtime.com/

I am a versatile digital marketing professional with expertise in Search Engine Marketing (SEM), Content Marketing, Blogging, Advertising, Brand Marketing, Digital Marketing, Search Engine Optimization (SEO), and Social Media Marketing. My skill set allows me to create strategies that enhance online visibility, drive traffic, and foster brand loyalty.